Usabilidade nada mais é do que um termo para definir quão fácil é para um usuário interagir com alguma coisa.
Todos os dias nos deparamos com problemas de usabilidade. Qualquer tarefa que faça o usuário pensar demais ou o induza ao erro é considerado um problema de usabilidade.
Neste texto vou tratar dos 7 erros de usabilidade mais comuns cometidos na hora de construir um site.
1 – Botões grudados
Ao construir um layout é preciso pensar nas pessoas que vão interagir com ele.
Quando um desenvolvedor resolve deixar dois botões muito próximos, é comum que um usuário de dedos grandes tenha dificuldades em clicar na opção desejada.
A grande sacada de qualquer elemento digital é fazer com que ele se pareça o mais fielmente possível com um elemento da vida real.
Botões geralmente não são exageradamente grandes ou pequenos demais. Leve isso em consideração nos seus formulários.

Essa regra vale tanto para botões alinhados horizontalmente, quanto verticalmente.
No mobile, tenha certeza de que esses botões preenchem o espaço vazio nas laterais e que se alinhem um embaixo do outro, com distância e cores que os diferenciem.
2 – Disputa de cores
No mundo do UX Design as cores tem uma finalidade muito maior do que apenas colorir ou identificar uma marca. A psicologia das cores estuda seus efeitos no cérebro e as diferentes formas que podemos utilizá-las para obter determinado resultado.
Quando um usuário acessa o site e se deparada com diversas cores, fica um pouco confuso distinguir quais são as prioridades desejadas.
Para facilitar o entendimento, vamos pensar em um banner com dois botões.
O botão da esquerda envia para a página da empresa e o da direita para página de contato.
No momento em que o usuário vê esses botões é preciso que não exista dúvidas de qual escolha fazer. Para evitar induzir o usuário ao erro, destaque com preenchimento de cores o botão que for mais relevante para sua estratégia.
A disputa de cores é um dos erros mais cometidos na hora de construir um site.
Pode ser confuso saber priorizar a ordem e as tonalidades utilizando as cores da marca.
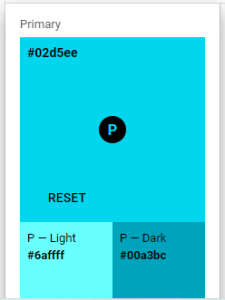
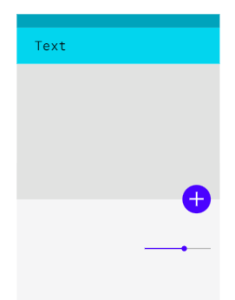
O Material Design foi criado pela equipe do Google como uma forma de encontrar o melhor design para elementos digitais. Esse material é o resultado de muito estudo e pode te ajudar a entender como o ser humano se comporta com elementos digitais.
A dica do Google é para escolhermos duas cores principais, sendo uma a padrão, que será usada como cor base e uma para destaque, utilizada em botões importantes e links.
Você pode variar utilizando tons mais escuros ou mais claros da mesma cor.

Abaixo um exemplo de como usar duas cores diferentes no mesmo layout. O azul e sua tonalidade mais clara para criar separação no menu e roxo para destacar o botão flutuante:

3 – Textos demais, informações de menos
Saber resumir seus serviços e produtos é uma habilidade para poucos.
Muitos empresários acreditam que é preciso escrever grandes textos sobre as vantagens do seu negócio e se esquecem que poucos irão realmente ler.
Estudos comprovam que utilizamos leitura cruzada quando nos deparamos com um texto muito grande. É uma forma do nosso cérebro “filtrar” conteúdo desnecessário.
Dificilmente veremos um cliente gastando bons 10 minutos lendo a “Missão, Visão e Valores” da sua empresa.
Algumas dicas para melhorar a disposição dos textos nas páginas é pensar na extensão das frases.
Foi comprovado que a experiência do usuário melhora quando se tem entre 70 a 90 palavras por linha no desktop e 40 a 60 no mobile.
Esse encurtamento das frases faz com que seja mais suportável para o usuário ler o seu texto e aumenta o tempo de permanência dele na página.
Outro pulo do gato é, caso precise inserir imagens ao lado de textos, prefira inserir do lado esquerdo.
Imagens chamam mais nossa atenção do que palavras, e como a maioria das culturas lê da esquerda para a direita, é quase que intuitivo ler o texto que vem em seguida.
4 – Deixar a luz apagada
Utilizei essa expressão para ilustrar o que acontece quando um desenvolvedor não se preocupa em guiar o usuário pelo site, loja, software etc.
É importante que o usuário saiba exatamente o que está acontecendo ou o que vai acontecer.
Exemplos de boas práticas
Ao pedir que alguém preencha o formulário, avise se ele foi enviado corretamente e em caso de erro, informe o que aconteceu e o que ele pode fazer a seguir.
Para erros de 404 (página não encontrada) diga ao usuário o que o erro significa e ofereça uma alternativa, como voltar para a página anterior ou ir para seu blog, por exemplo.

Ainda sobre formulários, caso possível, informe ao seu cliente em quanto tempo ele pode esperar um retorno da sua equipe.
Essas são pequenas ações que fazem com que o usuário tenha a sensação de estar lidando com um sistema mais humanizado.
5 – Falta de hierarquia
Hierarquia em design é priorizar na tela o que é mais importante.
Pense que você tem em média 3 segundos para prender a atenção do seu usuário.
É importante que logo de cara as informações cruciais do seu negócio estejam visíveis, assim como formas de contactar você.
Em banners, utilize frases curtas que resumam bem o que se deve esperar daquela página. Em caso de slogans, que sejam de simples entendimento.
O tamanho das fontes conta muito nesse processo. É indicado que cada página tenha apenas um título principal e que os subtítulos tenham tamanhos de acordo com sua importância.
Exemplo (para desenvolvedores):
h1 – 32px
h2 – 28px
h3 – 26px
E por aí vai.
6 – Falha no planejamento
A maioria das pessoas constroem sites e lojas pensando mais em si do que no próprio usuário.
É comum que o empreendedor escolha imagens e cores da sua preferência pessoal ao invés de fazer uma pesquisa de mercado e descobrir as preferências do seu cliente.
A falta de planejamento é um dos maiores causadores da falta de conversão.
É importante antes de mais nada se lembrar de que todo site tem um objetivo. Banners, botões e textos servem para levar o usuário a concretizar essa ação.
Pergunte a si mesmo se aquele banner induz o cliente a comprar seu produto ou se você colocou ali porque gosta da imagem.
Sites que precisam ser revisados depois de apenas alguns meses após seus lançamentos são mais comuns do que se imagina. Por isso, desenhe com sua agência ou desenvolvedor o caminho que você deseja que seu cliente percorra e qual o objetivo final daquele projeto.
Projetos digitais custam um valor considerável, por isso planejar é fundamental.
Já dizia Abraham Lincoln: “Se eu tivesse nove horas para cortar uma árvore, passaria 6 afiando meu machado.”
7 – Subestimar a simplicidade
Giles Colbourne escreveu em seu livro Simple and Usable:
Remova, esconda, organize e mova.
A maioria dos clientes quer simplicidade mas tem dificuldade em filtrar informações importantes.
Nossa dica é seguir os quatro passos de Giles em cada parte do processo de planejamento.
É preciso lembrar que esse processo pode acontecer de maneira cíclica, portanto é importante revisar cada parte mais de uma vez e contar com a opinião de outras pessoas.
- Remova: livre-se de qualquer coisa que não seja essencial para cumprir o objetivo final
- Organize: utilize a dica da hierarquia para organizar os elementos por ordem de importancia
- Esconda: deixe apenas os itens e informações principais mais visíveis.
- Mova: não tenha medo de mover sessões ou textos para outros lugares.
Texto baseado no livro “Introdução e Boas Práticas em UX Design”, Fabrício Teixeira


